


Hi, I’m Ariana. After 15 years of working in the healthcare field in customer service, I decided
to pivot my career into web design and development. I love all of the challenges and
possibilities that come with coding. Authenticity, thoughtfulness, and humor are at the
forefront of my work and life.
In 2020, I received my Associate
Degree in Web Design from Pima Community College. In May 2024, I will graduate
from Arizona State University with a Bachelor's Degree in Internet and Web
Development. Two Degrees Hotter 🔥


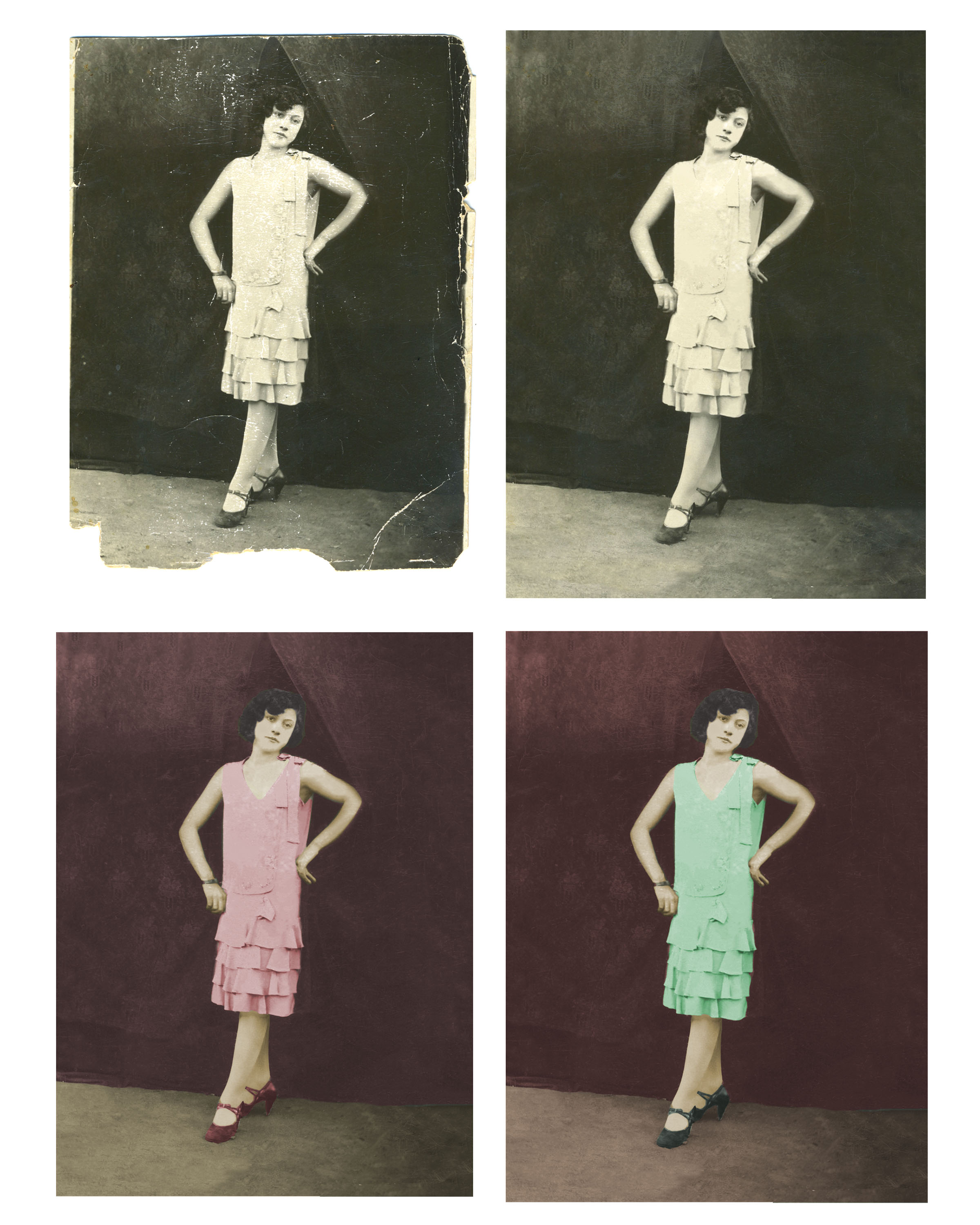
Antonia
Using an old photograph of my great-grandmother that needed
retouching, the photo was restored and colorized. The photo was restored in its original
black and white and then colorized using two different color variations.
Created using Adobe Photoshop.

Eco Hot Cheetos
The goal of the project was to create an
advertisement for a beneficial product. Thinking of my favorite snack, Flamin Hot
Cheetos, they would now come in new biodegradable packaging.
Created using Adobe Photoshop.
Fitbit Fearless
A video banner ad for a fictional Fitbit product, the
Fitbit Fearless. The goal of the assignment was to
create an appealing banner ad for a new product. A wearable fitness tracker that can
activate a call to first responders with a push of a button.
Created using Adobe Animate.
Ramirez Rentals
A recent change in ownership was looking to bring
Ramirez Rentals property management into the digital age. Aiming to enhance tenant
satisfaction and streamline the property management processes, the website allows
tenants to pay their rent online, submit maintenance requests, and contact
management.
Created using HTML, CSS, and JavaScript.
The Moody Foodie
Drawing inspiration from the television show
Bob’s Burgers episode “The Moody Foodie”(S2E7), I decided to develop a recipe
website that caters to users' moods for different foods. The primary goals of this
project were to practice my coding skills, particularly in JavaScript, and to
integrate jQuery features.
Created using HTML, CSS, JavaScript, jQuery, and APIs.
See the Pen GameTutorial by Ariana Lopez (@itsmeeari) on CodePen.
Sparky's Snake
A game in which you have to direct Sparky’s snake to
its food using the arrow keys on
your keyboard. If you lead the snake out of its tank, you lose the game.
Created using HTML, CSS, and JavaScript.
Background Photo by Frankie Lopez on Unsplash